
처음엔 일단 글을 채우는데 집중하다가 너무 블로그가 꾸며진게 하나도없어서 초간단하게 수정할 수 있는 방법을 알려드리려고합니다 . html기반이라 컴알못은 약간의 어려움이 있을수있으나 이번 간단편집에서는 html기반을 이해할 필요가없는 초간단 일단 블로그처럼 보이기가 목표인 포스팅입니다
나중에 애드센스가 수익창출이 승인이 난다면 그 뒤에 세부적인 html 편집이 필요합니다
예를들어 가독성을 높이는 글자사이즈라던지 배경의 사이즈, 글 편집 칸의 사이즈 모두 수익과 연관될 수 있는 부분이기 때문에 지금은 일단 아주 간단히 티스토리 블로그 스킨 편집하는 방법을 알려드리겠습니다
일단은 최신스킨을 다운받아서 바로 적용시켜야합니다
반응형 편집으로 최신스킨은 기본적인 틀과 레이아웃 그리고 이미지까지 제공하므로 꼭 초보자는 최신스킨으로 상단에 있는 5개중에서 선택하도록 합니다
일단 블로그 편집하기 톱니바퀴를클릭해서 편집화면으로 넘어오겠습니다

그리고 아래 스킨변경과 스킨편집이 있습니다
스킨을 아직 설정해놓지않았다면 스킨변경에 들어가 상단5개의 스킨중에 선택하세요
그리고 스킨을 선택하고 난 뒤 돌아와 스킨편집화면으로 넘어갑니다

저는 기본설정을 약간 변경했습니다
제일 먼저 스킨편집을 누르면 홈설정이 나옵니다
홈설정에서 최신글과 커버 중 커버 부분을 클릭하시면 쉽게 이미지로 편집이 가능합니다



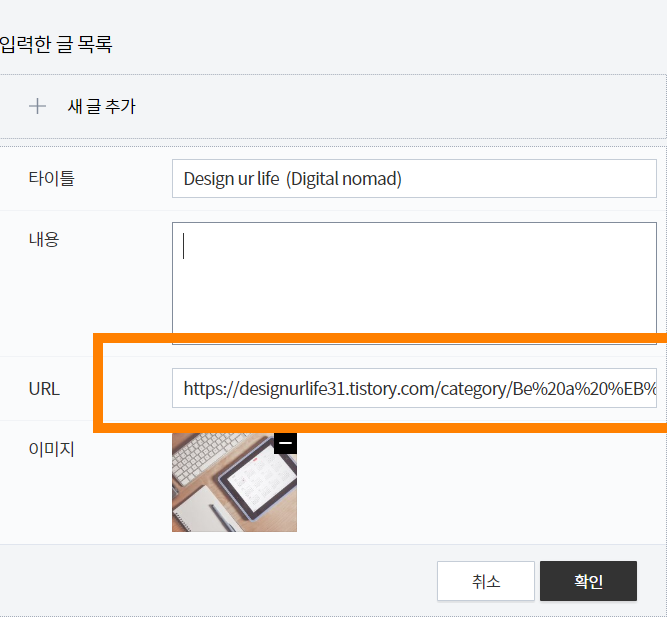
각 화면 슬라이더 옆에 수정을 클릭하면 글자를 내 블로그의 특색에 맞게 수정할 수 있고 그리고 링크도 걸수있습니다
미리 사진을 변경하고싶으면 픽사베이같은 무료사이트에서 사진을 찾아 내 블로그에 어울리는 사진을 삽입하기도합니다
일단 저는 간단히 썸네일 사진은 그대로 썼습니다 나중에는 유튜브 블로그 디자이너 대표사진으로 변경할 계획입니다


스킨편집이 적용이 잘 되었는지 항상 하나 바꾸고나면 확인을 해줘야합니다
오른쪽 스킨편집칸에서 적용을 먼저 클릭한 뒤 왼쪽화면에서 새로고침을 눌러 확인해주면서
내가 원하는 방향대로 조금씩 수정해주세요
내가 원하지않는 썸네일 틀은 과감히 삭제해줘도 됩니다


수정하고 나면 이렇게 대표화면이 변경된걸 확인할 수 있습니다
일단은 간단히 블로그의 모양만 갖춰둔거라고 볼 수 있습니다
아직은 글도 카테고리도 많이 없기때문에 아래 하단에 링크를 넣을게 없어서
방문안부게시글 링크를 걸어두었습니다
외부링크 삽입도 가능합니다 유튜브를 조금 더 키우고나면 유튜브 채널로 약간 수정할 계획입니다


제일 처음에 글쓰기에 집중했던 블로그입니다
아예 스킨이 없었고 텍스트로만 기록을 해두었고 지금은 약간의 변화를 준 블로그입니다
크게 변한점 없고 그냥 큰 사진만 몇개 넣어두고 메뉴게시판 정리해서 링크만 걸어두어도 일단은 블로그같은 모양새를 갖춘셈입니다
간단히 티스토리 블로그 스킨편집 하는 방법에 대해 알아봤습니다
나중에 세부적인 내용은 시간이 지나서 다루도록 하겠습니다
'Be a 블로거 : 노마드프로젝트1' 카테고리의 다른 글
| 애드센스 승인 거절 당했어요 (애드센스 승인거절 사유/애드고시) (8) | 2020.03.02 |
|---|---|
| 티스토리 블로그 만들기 (티스토리 블로그 스킨 편집 방법) (0) | 2020.02.21 |
| 디지털노마드 뜻 (feat. 디지털노마드 직업 종류) (0) | 2020.02.21 |
| 디지털노마드 티스토리 블로그 개설 블로그 만들기 A to Z (0) | 2020.02.21 |



